This tutorial will teach you to make a small Fish shop Inventory system using android studio. The following app will use to manage the Fish shop.The app is developed steps ahead of the existing world. While app development will be very useful for the future as well.



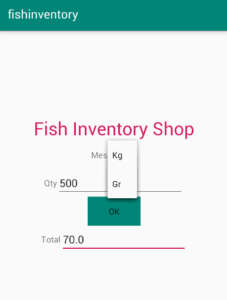
We made the layout design
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fish Inventory Shop"
android:textColor="@color/colorAccent"
android:textSize="30dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mes" />
<Spinner
android:id="@+id/sp1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dropDownSelector="@color/colorAccent" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Qty" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:id="@+id/qty"
android:textAlignment="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/bt1"
android:text="Ok"
android:background="@color/colorPrimary"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Total" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:id="@+id/tot"
android:textAlignment="center"
/>
</LinearLayout>
</LinearLayout>MainActivity
public class MainActivity extends AppCompatActivity {
Spinner s1;
EditText ed1,ed2;
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ed1= findViewById(R.id.qty);
ed2= findViewById(R.id.tot);
s1 = findViewById(R.id.sp1);
String[] mes = {"Kg","Gr"};
ArrayAdapter ad = new ArrayAdapter<String>(this,R.layout.support_simple_spinner_dropdown_item,mes);
s1.setAdapter(ad);
b1 = findViewById(R.id.bt1);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String item = s1.getSelectedItem().toString();
double qty = Double.parseDouble(ed1.getText().toString());
if(item.equals("Kg"))
{
double cal = (qty * 140) ;
ed2.setText(String.valueOf(cal));
}
else
{
double cal = (qty/1000 * 140) ;
ed2.setText(String.valueOf(cal));
}
}
});
}
}
I have attached the video tutorial below it will help you to do this step by step.