In this tutorils we are going to teach how to make a attractive Login & Registration Form using HTML & CSS.i made the design using bootstrap along with flexbox css.
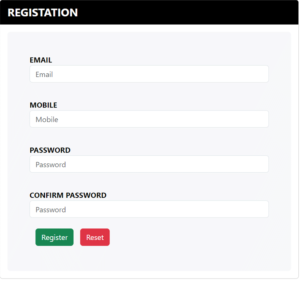
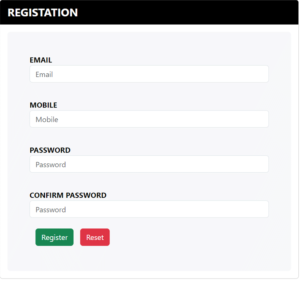
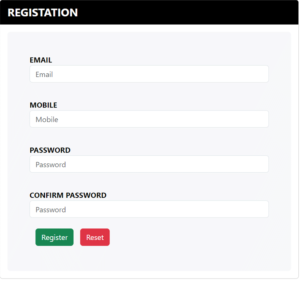
Register



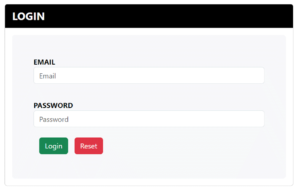
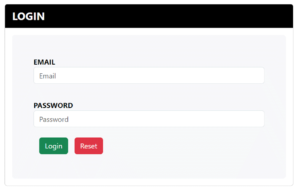
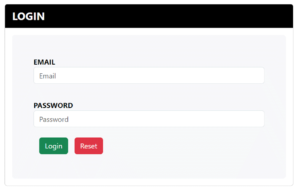
Login



Register and login complete code
registation.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Register</title>
<style>
.container
{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.card-header{
font-size: 24px;
font-weight: bold;
text-transform: uppercase;
background-color: black;
color:white;
}
label{
font-weight: bold;
text-transform: uppercase;
}
form div {
padding-top: 20px;
}
.input {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.btn button + button {
margin-left: 10px; /* Add space between buttons */
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-5">
<div class="card shadow">
<div class="card-header">
Reghistation
</div>
<div class="card-body">
<form>
<div class="mb-3">
<label>Email</label>
<input type="email" class="form-control" name="email" id="exampleFormControlInput1" placeholder="Email">
</div>
<div class="mb-3">
<label>Mobile</label>
<input type="number" class="form-control" name="number" id="exampleFormControlInput1" placeholder="Email">
</div>
<div class="mb-3">
<label>Password</label>
<input type="password" class="form-control" name="password" id="exampleFormControlInput1" placeholder="Email">
</div>
<div class="mb-3">
<label>Confirm Password</label>
<input type="password" class="form-control" name="confirmpassword" id="exampleFormControlInput1" placeholder="Email">
</div>
<div class="btn">
<button type="submit" class="btn btn-primary">Register</button>
<button type="submit" class="btn btn-warning">Reset</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Register</title>
<style>
.container
{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.card-header{
font-size: 24px;
font-weight: bold;
text-transform: uppercase;
background-color: black;
color:white;
}
label{
font-weight: bold;
text-transform: uppercase;
}
form div {
padding-top: 20px;
}
.btn button + button {
margin-left: 10px; /* Add space between buttons */
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-5">
<div class="card shadow" >
<div class="card-header">
Login
</div>
<div class="card-body">
<form>
<div class="mb-3">
<label>Email</label>
<input type="email" class="form-control" name="email" id="exampleFormControlInput1" placeholder="Email">
</div>
<div class="mb-3">
<label>Password</label>
<input type="password" class="form-control" name="password" id="exampleFormControlInput1" placeholder="Password">
</div>
<div class="btn">
<button type="submit" class="btn btn-primary">Login</button>
<button type="submit" class="btn btn-warning">Reset</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>