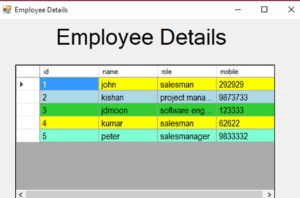
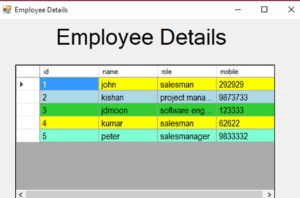
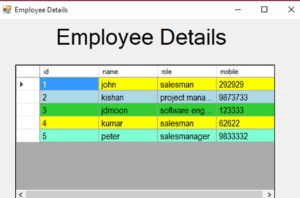
This tutorial will teach you C#.net datagridview row color will be changed based on the role of the employee.this type of example is very easy find the roles for the efficient way.



When you view the records we have did the validation on the datagrid view. the datagridview row color will be changed based on the role of the employee.
private DataTable GetDataFromDB()
{
SqlDataAdapter ada1 = new SqlDataAdapter("select * from contact", con);
DataTable dt = new DataTable();
ada1.Fill(dt);
dataGridView1.DataSource = dt;
return dt;
}
private void ColorRow(DataGridViewRow row)
{
if (row.Cells["role"].Value != null)
{
switch (row.Cells["role"].Value.ToString())
{
case "salesman":
row.DefaultCellStyle.BackColor = Color.Yellow;
return;
case "software engineer":
row.DefaultCellStyle.BackColor = Color.LimeGreen;
return;
case "project manager":
row.DefaultCellStyle.BackColor = Color.LightBlue;
return;
case "salesmanager":
row.DefaultCellStyle.BackColor = Color.Aquamarine;
return;
}
}
row.DefaultCellStyle.BackColor = Color.White;
}
private void ColorAllRows()
{
foreach (DataGridViewRow row in dataGridView1.Rows)
{
ColorRow(row);
}
}Select the datagridview and change the event of dataGridView1_CellValueChanged
private void dataGridView1_CellValueChanged(object sender, DataGridViewCellEventArgs e)
{
if (dataGridView1.Columns[e.ColumnIndex].Name == "role")
{
ColorRow(dataGridView1.Rows[e.RowIndex]);
}
}In order to load the datagridview when the form is loaded
private void Form1_Load(object sender, EventArgs e)
{
dt = GetDataFromDB();
dataGridView1.DataSource = dt;
ColorAllRows();
}Form Loaded Event
public Form1()
{
InitializeComponent();
dataGridView1.CellValueChanged += new DataGridViewCellEventHandler(dataGridView1_CellValueChanged);
}i have attached the video link below. which will do this tutorials step by step.