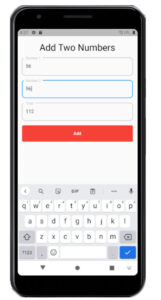
This Flutter tutorial will teach you how to add two number.due to current techoligal demend we also created an app you friendly.The app is developed steps ahead of the existing world. While app development will be very useful for the future as well.



Main.dart
import 'package:addnumbers/addnumber.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AddNumbers(),
);
}
}
addnumbers.dart
import 'package:flutter/material.dart';
class AddNumbers extends StatefulWidget
{
final TextEditingController controller;
const AddNumbers({ Key key, this.controller, }) : super(key: key);
@override
_AddNumbersState createState() => _AddNumbersState();
}
class _AddNumbersState extends State<AddNumbers> {
@override
Widget build(BuildContext context)
{
var size = MediaQuery.of(context).size;
final _num1 = TextEditingController();
final _num2 = TextEditingController();
final _tot = TextEditingController();
int result;
int sum;
return Scaffold(
body: SafeArea(
child: Container(
padding:EdgeInsets.symmetric(horizontal: 15,vertical: 20),
child: Column(
children: [
Text("Add Two Numbers",style: TextStyle(fontSize: 30, color: Colors.black)),
SizedBox(height: 15,),
TextField(
controller: _num1,
decoration: InputDecoration(
labelText: "Number 1",
labelStyle: TextStyle(fontSize: 15,color: Colors.grey.shade400),
border: OutlineInputBorder(borderRadius: BorderRadius.circular(10))
),
),
SizedBox(height: 15,),
TextField(
controller: _num2,
decoration: InputDecoration(
labelText: "Number 2",
labelStyle: TextStyle(fontSize: 15,color: Colors.grey.shade400),
border: OutlineInputBorder(borderRadius: BorderRadius.circular(10))
),
),
SizedBox(height: 15,),
TextField(
controller: _tot,
decoration: InputDecoration(
labelText: "Total",
labelStyle: TextStyle(fontSize: 15,color: Colors.grey.shade400),
border: OutlineInputBorder(borderRadius: BorderRadius.circular(10))
),
),
SizedBox(height: 15,),
GestureDetector
(
onTap: ()
{
sum = int.parse(_num1.text) + int.parse( _num2.text);
result = sum;
_tot.text = result.toString();
},
child: Container(
alignment: Alignment.center,
height: size.height / 14,
width: size.width,
decoration: BoxDecoration(color: Colors.red,
borderRadius: BorderRadius.circular(5)),
child: Text("Add",
style: TextStyle(color: Colors.white,
fontWeight: FontWeight.bold),),
),
),
],
),
),
),
);
}
}I have attached the video tutorial below it will help you to do this step by step.