In this tutorial will teach Laravel 10 CRUD Application step by step. Laravel 10 CRUD Application we will cover about Create, Read, Update, and Delete and View crud operation in Laravel. Laravel is world best famous PHP framework.it has various features. Laravel is a MVC architecture. crud using Laravel example I will show in the simple way to make eloquent Laravel crud application. Here is the best place where learn Laravel 10.laravel php used to create the web application very easy to create and hosting the application.



Installing Laravel 10
Create the new project which name is employee-app.type by following command to create the Laravel project.
composer create-project laravel/laravel employee-app
After Type the Command you have to wait until the project installation get finish. After Finished it.let’s do the setup on database.
Change .env File
Do the database configuration on .env File for username, password and DB Name in this project i have changed the database name as dsc
After that run the project.
Laravel Project Source Codes download here
Run the Project
Run the Application using following command
php artisan serve
Create Migrations
In Laravel create the table called as Migration
Run the command to create the Migration
php artisan make:migration create_employees_table
After that you can check the inside database folder migrations create_employees_table file has been created
successfully.
Select and open the employees table. add the following table fields empname,dob,phone
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
public function up(): void
{
Schema::create('employees', function (Blueprint $table) {
$table->id();
$table->string('emp_name');
$table->date('dob');
$table->string('phone')->nullable();
$table->timestamps();
});
}
public function down(): void
{
Schema::dropIfExists('employees');
}
};
After modified the columns names then run the migrate command to create the tables in the databases.before the run the
command please save project then run it.
php artisan migrate
Create Controller
Create Controller
in order to create the controller if it crud you can use –resource controller.
what is Resource controller
This is used to implement the crud operation easy way. using the keyword –resource
Create the controller name which is EmployeeController after the controller name add it–resource.
php artisan make:controller StudentController --resource
After created the controller paste this following code snippet
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Employee;
class EmployeeController extends Controller
{
protected $employee;
public function __construct(){
$this->employee = new Employee();
}
public function index()
{
$response['employees'] = $this->employee->all();
return view('pages.index')->with($response);
}
public function store(Request $request)
{
$this->employee->create($request->all());
return redirect()->back();
}
public function edit(string $id)
{
$response['employee'] = $this->employee->find($id);
return view('pages.edit')->with($response);
}
public function update(Request $request, string $id)
{
$employee = $this->employee->find($id);
$employee->update(array_merge($employee->toArray(), $request->toArray()));
return redirect('employee');
}
public function destroy(string $id)
{
$employee = $this->employee->find($id);
$employee->delete();
return redirect('employee');
}
}
After create the controller need to create the model.
Create Model
Model is used to get the data from the database.
Create the Model name which is Employee
php artisan make:model Employee
After Model is Created the look like this. Code inside Model Class (app\Models\)
Change it as like this
Add the Namespace above
namespace App\Models;
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Employee extends Model
{
protected $table = 'employees';
protected $primaryKey = 'id';
protected $fillable = [
'emp_name',
'dob',
'phone',
];
use HasFactory;
}
Create Views
inside the views folder
create layouts folder.inside the folder create a file app.blade.php. inside the file paste this following codes.
app.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
@include('libraries.styles')
</head>
<body>
@yield('content')
@include('libraries.scripts')
</body>
</html>
inside the views folder . create the another folder libraries inside this folder create two files which are scripts and styles.
scripts.blade.php
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
@stack('js')styles.blade.php
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
@stack('css')
inside the views folder . create the another folder pages inside this folder create two files which are edit and index pages.
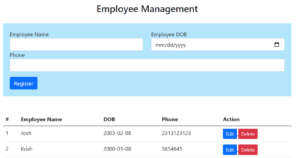
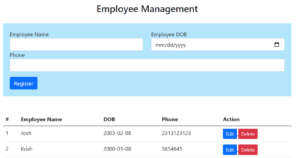
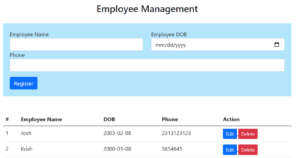
index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<h3 align="center" class="mt-5">Employee Management</h3>
<div class="row">
<div class="col-md-2">
</div>
<div class="col-md-8">
<div class="form-area">
<form method="POST" action="{{ route('employee.store') }}">
@csrf
<div class="row">
<div class="col-md-6">
<label>Employee Name</label>
<input type="text" class="form-control" name="emp_name">
</div>
<div class="col-md-6">
<label>Employee DOB</label>
<input type="date" class="form-control" name="dob">
</div>
</div>
<div class="row">
<div class="col-md-12">
<label>Phone</label>
<input type="text" class="form-control" name="phone">
</div>
</div>
<div class="row">
<div class="col-md-12 mt-3">
<input type="submit" class="btn btn-primary" value="Register">
</div>
</div>
</form>
</div>
<table class="table mt-5">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Employee Name</th>
<th scope="col">DOB</th>
<th scope="col">Phone</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
@foreach ( $employees as $key => $employee )
<tr>
<td scope="col">{{ ++$key }}</td>
<td scope="col">{{ $employee->emp_name }}</td>
<td scope="col">{{ $employee->dob }}</td>
<td scope="col">{{ $employee->phone }}</td>
<td scope="col">
<a href="{{ route('employee.edit', $employee->id) }}">
<button class="btn btn-primary btn-sm">
<i class="fa fa-pencil-square-o" aria-hidden="true"></i> Edit
</button>
</a>
<form action="{{ route('employee.destroy', $employee->id) }}" method="POST" style ="display:inline">
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger btn-sm">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
@endsection
@push('css')
<style>
.form-area{
padding: 20px;
margin-top: 20px;
background-color:#b3e5fc;
}
.bi-trash-fill{
color:red;
font-size: 18px;
}
.bi-pencil{
color:green;
font-size: 18px;
margin-left: 20px;
}
</style>
@endpush
Laravel Project Source Codes download here
edit.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<h3 align="center" class="mt-5">Employee Management</h3>
<div class="row">
<div class="col-md-2">
</div>
<div class="col-md-8">
<div class="form-area">
<form method="POST" action="{{ route('employee.update', $employee->id) }}">
{!! csrf_field() !!}
@method("PATCH")
<div class="row">
<div class="col-md-6">
<label>Student Name</label>
<input type="text" class="form-control" name="emp_name" value="{{ $employee->emp_name }}">
</div>
<div class="col-md-6">
<label>Student DOB</label>
<input type="date" class="form-control" name="dob" value="{{ $employee->dob }}">
</div>
</div>
<div class="row">
<div class="col-md-12">
<label>Address</label>
<input type="text" class="form-control" name="phone" value="{{ $employee->phone }}">
</div>
</div>
<div class="row">
<div class="col-md-12 mt-3">
<input type="submit" class="btn btn-primary" value="Update">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
@endsection
@push('css')
<style>
.form-area{
padding: 20px;
margin-top: 20px;
background-color:#b3e5fc;
}
.bi-trash-fill{
color:red;
font-size: 18px;
}
.bi-pencil{
color:green;
font-size: 18px;
margin-left: 20px;
}
</style>
@endpush
Routes
Pages are Manage through routes. If you are crud system simple you can add it the routes one line look like this
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\EmployeeController;
Route::get('/', function () {
return view('welcome');
});
Route::resource("/employee", EmployeeController::class);Laravel 10 Projects Related Posts
Laravel 10 Full Stack with Vue js Crud Application crud laravel vuejs
https://www.tutussfunny.com/laravel-10-full-stack-with-vue-js-crud-application/
Laravel 10 School Management Project
https://www.youtube.com/watch?v=vTuGQLo2yKU&list=PLuji25yj7oIL8x3VdFFDB0uEJXk43nyx5
i have attached the video link below. which will do this tutorials step by step.