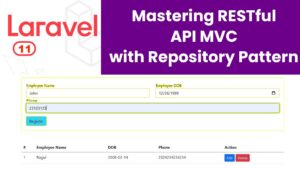
In this tutorial will teach Laravel 11 Api MVC with Repository Pattern Crud Application step by step. Laravel 11 CRUD Application we will implement the Repository Pattern stand Crud Application about Create, Read, Update, and Delete and View crud operation in Laravel. Generate the api is very easy task to transfer data using various front end applications like React,Vue,Angular etc. Vue is very famous framework for laravel application.
Laravel is world best famous PHP framework.it has various features. Laravel is a MVC architecture. crud using Laravel example I will show in the simple way to make eloquent Laravel crud application. Here is the best place where learn Laravel 11.laravel php used to create the web application very easy to create and hosting the application.laravel tutorial souce code



Installing Laravel 10
Create the new project which name is svs-app.type by following command to create the Laravel project.
composer create-project laravel/laravel svs-app
After Type the Command you have to wait until the project installation get finish. After Finished it.let’s do the setup on database.
Change .env File
Do the database configuration on .env File for username, password and DB Name in this project i have changed the database name as lbs
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=dbvideo DB_USERNAME=root DB_PASSWORD= DB_COLLATION=utf8mb4_unicode_ci
After that run the project.
Run the Application using following command
php artisan serve
Create Migrations
In Laravel create the table called as Migration
Run the command to create the Migration
php artisan make:migration create_employees_table
After that you can check the inside database folder migrations create_employees_table file has been created
successfully.
Select and open the employees table. add the following table fields employeename,address,phone
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
public function up(): void
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string('employeename');
$table->date('address');
$table->string('phone')->nullable();
$table->timestamps();
});
}
public function down(): void
{
Schema::dropIfExists('students');
}
};After modified the columns names then run the migrate command to create the tables in the databases.before the run the
command please save project then run it.
php artisan migrate
Create Controller Api Controller
Create Controller
in order to create the controller if it crud you can use EmployeeController –api.
php artisan make:controller EmployeeController --api
After created the controller paste this following code snippet
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Employee;
use App\EmployeeRepository\employeeinterface;
class EmployeeController extends Controller
{
protected $repositoryinterface;
public function __construct(employeeinterface $repositoryinterface)
{
$this->repositoryinterface = $repositoryinterface;
}
// insert employee
public function store(Request $request)
{
try{
$data = $request->validate(
[
'employeename' => 'required|string',
'address' => 'required|string',
'phone' => 'required|string'
]
);
$createtable = $this->repositoryinterface->store($data);
return response()->json(['data' => $createtable]);
}catch(Exception $e){
return response()->json(['error' => $e->getMessage(),500]);
}
}
// get all employee
public function getallemployee()
{
try{
$getallemployee = $this->repositoryinterface-> getallemployee();
return response()->json(['data' => $getallemployee]);
}catch(Exception $e){
return response()->json(['error' => $e->getMessage(),500]);
}
}
// update employee
public function updateemployee(Employee $id, Request $request){
try{
$data = $request->validate(
[
'employeename' => 'required|string',
'address' => 'required|string',
'phone' => 'required|string'
]
);
$updateemployee= $this->repositoryinterface->updateemployee($id,$data);
return response()->json(['data' =>"Updateeddd"]);
}catch(Exception $e){
return response()->json(['error' => $e->getMessage(),500]);
}
}
// delete employee
public function deleteemployee(Employee $id){
try{
$deleteemployee= $this->repositoryinterface->deleteemployee($id);
return response()->json(['data' =>$deleteemployee]);
}catch(Exception $e){
return response()->json(['error' => $e->getMessage(),500]);
}
}
}
After create the controller need to create the model.
Create Model
Model is used to get the data from the database.
Create the Model name which is Employee
php artisan make:model Employee
After Model is Created the look like this. Code inside Model Class (app\Models\)
Change it as like this
Add the Namespace above
namespace App\Models
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Employee extends Model
{
protected $table = 'employees';
protected $primaryKey = 'id';
protected $fillable = [
'employeename',
'address',
'phone',
];
use HasFactory;
}Create the Repository Pattern
inside the app folder create the folder EmployeeRepository and create two different files
employeeimplementation.php
<?php
namespace App\EmployeeRepository;
use App\EmployeeRepository\employeeinterface;
use App\Models\Employee;
class employeeimplementation implements employeeinterface
{
public function store($data)
{
$createtable = Employee::create($data);
return $createtable;
}
public function getallemployee()
{
$allemployee = Employee::all();
return $allemployee;
}
public function updateemployee($id, $data)
{
$updatecategory = $id->update($data);
return $updatecategory;
}
public function deleteemployee($id)
{
$deletecategory = $id->delete();
return $deletecategory;
}
}
?>employeeinterface.php
<?php
namespace App\EmployeeRepository;
interface employeeinterface
{
public function store($data);
public function getallemployee();
public function updateemployee($id, $data);
public function deleteemployee($id);
}Routes
Pages are Manage through routes. If you are crud system simple you can add it the routes one line look like this
api.php
<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\EmployeeController;
Route::get('/user', function (Request $request) {
return $request->user();
})->middleware('auth:sanctum');
Route::post("addemployee", [EmployeeController::class, 'store',]);
Route::get("getallemployee", [EmployeeController::class, 'getallemployee',]);
Route::put("updateemployee/{id}", [EmployeeController::class, 'updateemployee',]);
Route::delete("deleteemployee/{id}", [EmployeeController::class, 'deleteemployee',]);Inside the App Folder go to the Providers inside the folder open the file AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use App\EmployeeRepository\employeeinterface;
use App\EmployeeRepository\employeeimplementation;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*/
public function register(): void
{
$this->app->bind(employeeinterface::class,employeeimplementation::class);
}
/**
* Bootstrap any application services.
*/
public function boot(): void
{
//
}
}
After the run the command
composer dump-autoload
is there any problem update the
composer update
Run the command
php artisan serve
Laravel Project Source Codes download here
Laravel 10 Projects Related Posts
Laravel 10 Full Stack with Vue js Crud Application crud laravel vuejs
https://www.tutussfunny.com/laravel-10-full-stack-with-vue-js-crud-application/
Laravel 10 School Management Project
https://www.youtube.com/watch?v=vTuGQLo2yKU&list=PLuji25yj7oIL8x3VdFFDB0uEJXk43nyx5
i have attached the video link below. which will do this tutorials step by step.