In this tutorial I am going to teach you how to join two tables in laravel 8.how to make the relationship. Relationship are very important stuff in Mvc Architecture.



We have two tables in the database categories and products.
Categories
Id Catname 1 drink 2 cake
Products
Id prodname category_id 1 milk 1 2 coffee 1 3 ice cake 2
We have already created the above tables in the database.
In this scenario make a one to many relationship to join the table.
Example One category has many products
Example drink is one category it has many drink item, coffee,tea,juice,milk like this
First Step Create the Project
composer create-project --prefer-dist laravel/laravel posex
Create the Controller
php artisan make:controller ProductController --resource
Create a Models
Category
php artisan make:model Category
Product
php artisan make:model Product
Category Model
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use App\Models\Product;
class Category extends Model
{
protected $fillable = [
'id',
'catname',
];
public function products()
{
return $this->hasMany(Product::class, 'category_id', 'id');
}
}
Product Model
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use App\Models\Category;
class Product extends Model
{
protected $fillable = [
'id',
'prodname',
'category_id',
];
public function category()
{
return $this->belongsTo(Category::class);
}
}
Create the Views
Create the folder Products inside the views and create two pages.
- view.blade.php
- index.blade.php
view.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Contact Laravel 8 CRUD</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>index.blade.php
@extends('products.layout')
@section('content')
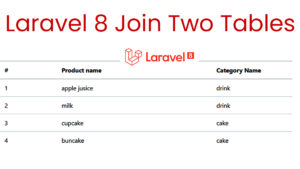
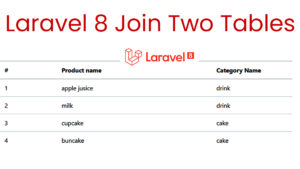
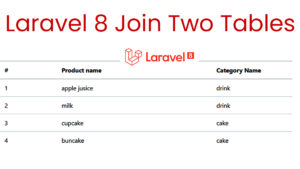
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Product name</th>
<th scope="col">Category Name</th>
</tr>
</thead>
<tbody>
@foreach ($products as $product)
<tr>
<td>{{ $loop->iteration }}</td>
<td>{{ $product->prodname }}</td>
<td>{{ $product->category->catname }}</td>
</tr>
@endforeach
</tbody>
</table>
Product Controller
<?php
namespace App\Http\Controllers;
use App\Models\Category;
use App\Models\Product;
use Illuminate\Http\Request;
class ProductController extends Controller
{
public function index()
{
$products = Product::with('category')->get();
$categories = Category::with('products')->get();
return view('products.index', compact('products', 'categories'));
}
}
Routes
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProductController;
Route::get('/', function () {
return view('welcome');
});
Route::get('products', [ProductController::class, 'index']);
i have attached the video link below. which will do this tutorials step by step.