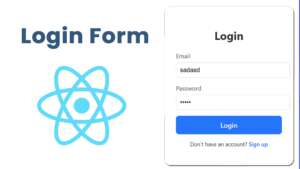
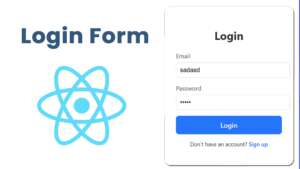
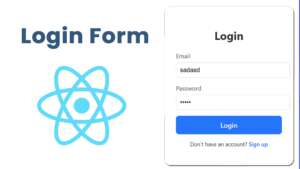
How to make a Login Form in React Step by Step.



App.jsx
import React, { useState } from "react";
import "./App.css";
const LoginForm = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const handleSubmit = (e) => {
e.preventDefault();
alert(`Email: ${email}\nPassword: ${password}`);
};
return (
<div className="login-container">
<form className="login-form" onSubmit={handleSubmit}>
<h2>Login</h2>
<div className="form-group">
<label htmlFor="email">Email</label>
<input
type="email"
id="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
placeholder="Enter your email"
required
/>
</div>
<div className="form-group">
<label htmlFor="password">Password</label>
<input
type="password"
id="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
placeholder="Enter your password"
required
/>
</div>
<button type="submit" className="login-btn">Login</button>
<p className="signup-text">
Don't have an account? <a href="/signup">Sign up</a>
</p>
</form>
</div>
);
};
export default LoginForm;
App.css
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
background: linear-gradient(135deg, #6a11cb, #2575fc);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
/* Container */
.login-container {
background: white;
border-radius: 16px;
padding: 10px;
width: 100%;
max-width: 400px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
/* Form */
.login-form {
display: flex;
flex-direction: column;
}
h2 {
margin-bottom: 20px;
font-size: 1.8rem;
color: #333;
text-align: center;
}
.form-group {
margin-bottom: 15px;
}
label {
font-size: 1rem;
color: #555;
margin-bottom: 5px;
display: block;
}
input {
width: 100%;
padding: 10px;
font-size: 1rem;
border: 1px solid #ddd;
border-radius: 8px;
outline: none;
transition: border-color 0.3s ease;
}
input:focus {
border-color: #2575fc;
}
/* Button */
.login-btn {
background: #2575fc;
color: white;
border: none;
padding: 12px;
border-radius: 8px;
font-size: 1.1rem;
cursor: pointer;
transition: background 0.3s ease;
}
.login-btn:hover {
background: #1a5db0;
}
/* Signup text */
.signup-text {
margin-top: 15px;
font-size: 0.9rem;
text-align: center;
}
.signup-text a {
color: #2575fc;
text-decoration: none;
}
.signup-text a:hover {
text-decoration: underline;
}
Lets do the Coding watching by this Video