JavaFx is a most famous framework for building desktop application. In this post we will teach how to implement the login and registration
using javafx and mysql step by step.i attached the video tutorials below. How to step by step by step it is easy to learn.

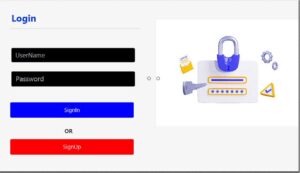
First Create the View page inside the view package
LoginForm.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.PasswordField?>
<?import javafx.scene.control.Separator?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.text.Font?>
<AnchorPane fx:id="root" prefHeight="475.0" prefWidth="840.0" xmlns="http://javafx.com/javafx/20.0.1" xmlns:fx="http://javafx.com/fxml/1" fx:controller="controller.LoginFormController">
<children>
<AnchorPane layoutY="-1.0" prefHeight="438.0" prefWidth="406.0">
<children>
<TextField fx:id="txtUserName" layoutX="45.0" layoutY="117.0" prefHeight="38.0" prefWidth="292.0" promptText="UserName" style="-fx-background-color: black;">
<font>
<Font size="16.0" />
</font>
</TextField>
<PasswordField fx:id="txtPassword" layoutX="45.0" layoutY="179.0" prefHeight="38.0" prefWidth="292.0" promptText="Password" style="-fx-background-color: black;">
<font>
<Font size="16.0" />
</font>
</PasswordField>
<Label layoutX="45.0" layoutY="28.0" text="Login" textFill="#2b0b9c">
<font>
<Font name="System Bold" size="23.0" />
</font>
</Label>
<Separator layoutX="45.0" layoutY="73.0" prefHeight="7.0" prefWidth="301.0" />
<Button layoutX="50.0" layoutY="285.0" mnemonicParsing="false" onAction="#btnSignIn" prefHeight="38.0" prefWidth="292.0" style="-fx-background-color: blue;" text="SignIn" textFill="WHITE">
<font>
<Font size="16.0" />
</font>
</Button>
<Button layoutX="50.0" layoutY="374.0" mnemonicParsing="false" onAction="#btnSignup" prefHeight="38.0" prefWidth="292.0" style="-fx-background-color: red;" text="SignUp" textFill="WHITE">
<font>
<Font size="16.0" />
</font>
</Button>
<Label layoutX="179.0" layoutY="331.0" text="OR">
<font>
<Font name="System Bold" size="16.0" />
</font>
</Label>
<Separator layoutX="49.0" layoutY="236.0" prefHeight="7.0" prefWidth="301.0" />
</children>
</AnchorPane>
<ImageView fitHeight="323.0" fitWidth="345.0" layoutX="407.0" layoutY="74.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../assets/login.jpg" />
</image>
</ImageView>
</children>
</AnchorPane>
After that Create the Controller of LoginFormController package
LoginFormController
package controller;
import db.DBConnection;
import javafx.event.ActionEvent;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class LoginFormController {
public TextField txtUserName;
public PasswordField txtPassword;
public AnchorPane root;
public void btnSignIn(ActionEvent actionEvent) {
try {
String Username = txtUserName.getText();
String Password = txtPassword.getText();
Connection connection = DBConnection.getInstance().getConnection();
PreparedStatement preparedStatement = connection.prepareStatement("select * from user where username =? and password = ?");
preparedStatement.setString(1,Username);
preparedStatement.setString(2,Password);
ResultSet resultSet = preparedStatement.executeQuery();
if(resultSet.next())
{
Parent parent = FXMLLoader.load(this.getClass().getResource("../view/MainForm.fxml"));
Scene scene = new Scene(parent);
Stage primarystage = (Stage) root.getScene().getWindow();
primarystage.setScene(scene);
primarystage.setTitle("Main Form");
primarystage.centerOnScreen();
}
else
{
Alert alert = new Alert(Alert.AlertType.CONFIRMATION, "UserName or Password Do not Match");
alert.showAndWait();
txtUserName.clear();
txtPassword.clear();
txtUserName.requestFocus();
}
}
catch (Exception ex)
{
ex.printStackTrace();
}
}
public void btnSignup(ActionEvent actionEvent) throws IOException {
Parent parent = FXMLLoader.load(this.getClass().getResource("../view/RegistationForm.fxml"));
Scene scene = new Scene(parent);
Stage primaryStage = (Stage) root.getScene().getWindow();
primaryStage.setScene(scene);
primaryStage.setTitle("Register Form");
primaryStage.centerOnScreen();
}
}
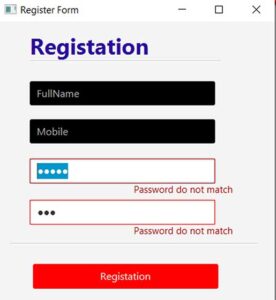
After that Create the Registration Form inside view package

RegistationForm.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.PasswordField?>
<?import javafx.scene.control.Separator?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.text.Font?>
<AnchorPane fx:id="pane" prefHeight="514.0" prefWidth="462.0" xmlns="http://javafx.com/javafx/20.0.1" xmlns:fx="http://javafx.com/fxml/1" fx:controller="controller.RegistationFormController">
<children>
<TextField fx:id="txtfullName" layoutX="60.0" layoutY="147.0" prefHeight="38.0" prefWidth="292.0" promptText="FullName" style="-fx-background-color: black;">
<font>
<Font size="16.0" />
</font>
</TextField>
<PasswordField fx:id="txtPassword" layoutX="60.0" layoutY="269.0" prefHeight="38.0" prefWidth="292.0" promptText="Password" style="-fx-background-color: black;">
<font>
<Font size="16.0" />
</font>
</PasswordField>
<Label layoutX="49.0" layoutY="14.0" text="Registation" textFill="#2b0b9c">
<font>
<Font name="System Bold" size="35.0" />
</font>
</Label>
<Separator layoutX="49.0" layoutY="59.0" prefHeight="7.0" prefWidth="301.0" />
<Button layoutX="65.0" layoutY="435.0" mnemonicParsing="false" onAction="#btnSignup" prefHeight="38.0" prefWidth="292.0" style="-fx-background-color: red;" text="Registation" textFill="WHITE">
<font>
<Font size="16.0" />
</font>
</Button>
<Separator layoutX="29.0" layoutY="400.0" prefHeight="7.0" prefWidth="390.0" />
<TextField fx:id="txtMobile" layoutX="60.0" layoutY="207.0" prefHeight="38.0" prefWidth="292.0" promptText="Mobile" style="-fx-background-color: black;">
<font>
<Font size="16.0" />
</font>
</TextField>
<PasswordField fx:id="txtConfirmPassword" layoutX="60.0" layoutY="334.0" onAction="#txtConfirmPasswordOnAction" prefHeight="38.0" prefWidth="292.0" promptText="Confirm Password" style="-fx-background-color: black;">
<font>
<Font size="16.0" />
</font>
</PasswordField>
<Label fx:id="lblpassword1" layoutX="224.0" layoutY="307.0" text="Password do not match" textFill="#a90000" />
<Label fx:id="lblpassword2" layoutX="224.0" layoutY="372.0" text="Password do not match" textFill="#a90000" />
<Label fx:id="lblAutoID" layoutX="280.0" layoutY="80.0" textFill="#9e0000">
<font>
<Font name="System Bold" size="18.0" />
</font>
</Label>
</children>
</AnchorPane>
}
After that Create the Registration Form inside controller package
RegistationFormController.java
package controller;
import db.DBConnection;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.fxml.Initializable;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
import java.io.IOException;
import java.net.URL;
import java.sql.*;
public class RegistationFormController {
public TextField txtfullName;
public TextField txtMobile;
public PasswordField txtConfirmPassword;
public AnchorPane pane;
public PasswordField txtPassword;
public Label lblpassword1;
public Label lblpassword2;
public Label lblAutoID;
public void initialize() {
lblpassword1.setVisible(false);
lblpassword2.setVisible(false);
try {
AutoID();
} catch (SQLException e) {
e.printStackTrace();
}
}
public void AutoID() throws SQLException {
Connection connection = DBConnection.getInstance().getConnection();
Statement statement = connection.createStatement();
ResultSet resultSet = statement.executeQuery("select id from user order by id desc limit 1");
boolean a = resultSet.next();
if(a)
{
String uid = resultSet.getString(1);
uid = uid.substring(1,4);
int intID = Integer.parseInt(uid);
intID++;
if(intID < 10)
{
lblAutoID.setText("U00" + intID);
}
else if(intID < 100)
{
lblAutoID.setText("U0" + intID);
}
else
{
lblAutoID.setText("U" + intID);
}
}
else
{
lblAutoID.setText("U001");
}
}
public void btnSignup(ActionEvent actionEvent) throws IOException, SQLException {
register();
DBConnection object = DBConnection.getInstance();
System.out.println(object);
}
public void txtConfirmPasswordOnAction(ActionEvent actionEvent) throws SQLException {
register();
}
public void register() throws SQLException {
String newPassword = txtPassword.getText();
String ConfirmPassword = txtConfirmPassword.getText();
if(newPassword.equals(ConfirmPassword))
{
setBorderColor("transparent");
lblpassword1.setVisible(false);
lblpassword2.setVisible(false);
txtPassword.requestFocus();
try {
Connection connection = DBConnection.getInstance().getConnection();
String id = lblAutoID.getText();
String name = txtfullName.getText();
String mobile = txtMobile.getText();
String cpass = txtConfirmPassword.getText();
PreparedStatement preparedStatement = connection.prepareStatement("insert into user(id,username,email,password)values(?,?,?,?) ");
preparedStatement.setString(1, id);
preparedStatement.setString(2, name);
preparedStatement.setString(3, mobile);
preparedStatement.setString(4, cpass);
int i = preparedStatement.executeUpdate();
if (i != 0) {
Alert alert = new Alert(Alert.AlertType.CONFIRMATION, "Success");
alert.showAndWait();
Parent parent = FXMLLoader.load(this.getClass().getResource("../view/LoginForm.fxml"));
Scene scene = new Scene(parent);
Stage primarystage = (Stage) pane.getScene().getWindow();
primarystage.setScene(scene);
primarystage.setTitle("Login Form");
primarystage.centerOnScreen();
}
}
catch (SQLException | IOException ex)
{
ex.printStackTrace();
}
}
else
{
setBorderColor("red");
lblpassword1.setVisible(true);
lblpassword2.setVisible(true);
txtPassword.requestFocus();
}
}
public void setBorderColor(String color)
{
txtPassword.setStyle(" -fx-border-color: " + color);
txtConfirmPassword.setStyle(" -fx-border-color: " + color);
}
}
create the MainForm.fxml inside the view package
MainForm.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.text.Font?>
<AnchorPane prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/20.0.1" xmlns:fx="http://javafx.com/fxml/1" fx:controller="controller.MainFormController">
<children>
<Label layoutX="166.0" layoutY="127.0" text="Welcome">
<font>
<Font size="65.0" />
</font>
</Label>
</children>
</AnchorPane>
create the MainFormController.java inside the controller package
i attached the video link below. which will do this tutorials step by step.
