Node js is a server side programming language.which is a Javascript Engine.
In Google chrome JavaScript running engine name as V8 Engine.
In Firefox JavaScript running engine name as spidermonkey.
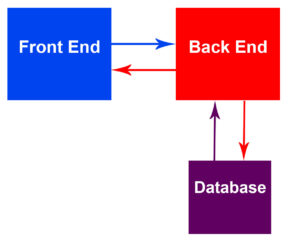
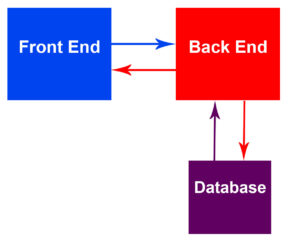
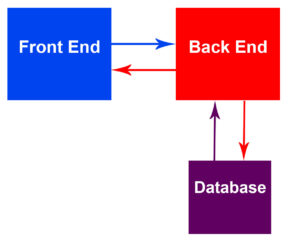
First we will discuss about what is Front End and Back End.



Best Example
Imagine when you try to change the profile picture of Facebook what you usually doing is click the edit button next to the picture and browse the picture what you need and upload it so easy. front end only you can see the image edit button will visible backend you cannot see anything. When you tell the front end to change the picture front end call to backend. backend is a process which is interact with database.it will interact with the database and changed the picture what frontend as requested. after update the image from the database. Database send back to the backend server. Backend server send the response to frontend your profile picture has been changed successfully. this is the simple flow you must understand of Front end and back end.
Before go move in to the Node Js let is do some Example of Java Script it is very Impotent
Java
int test = 15;
In java if you assign integer number you have to put the relevant datatype.
JavaScript
var test= 15;
In Javascript you don’t do like that. If you assign a any value it may be a integer or float or string it will convert it based on the value you have assigned.
Install the node js in your computer.go to the website https://nodejs.org/
Best Example 1
var test = 15; // Number
var test = "javascript"; //string
var test = true; //Boolean
// Array 0 1 2 3 4
var testarray = [12,34,56,767,98]; //Array
testarray[2];
//key value
var testobj = { name : "java" , age : 12}; //Json Objects
testobj.name;
testobj.age;
//Try to Print to testarray 56 so we wrote testarray[2] Array always start at position 0. position 2 means 56
console.log(testarray[2]);
//Json Objects Print
console.log(testobj.name);
console.log(testobj.age);Run command : – node projectname.js
Output
56
java
12
Best Example 2
//key value
var testobj2 = { name : "java" , age : 12, drinks : ["coffee","tea","milk"]}; //Json Objects
console.log(testobj2.drinks);
console.log(testobj2.drinks[0]);Output
[ ‘coffee’, ‘tea’, ‘milk’ ]
coffee
Best Example 3
var testarray = [12,34,"javascript",true,100];
console.log(testarray);
console.log(testarray[1]);
//Json Object call as Array
var testarray = [12,34,56,767,{ name : "java" , age : 12, drinks : ["coffee","tea","milk"]}];
console.log(testarray);Output
[ 12, 34, ‘javascript’, true, 100 ]
34
[
12,
34,
56,
767,
{ name: ‘java’, age: 12, drinks: [ ‘coffee’, ‘tea’, ‘milk’ ] }
]