ReactJS is a front-end framework single page application.it is easy and loading the application fast.



which is the best editor use to write the ReactJS
VSCode Editor is the best editor for easy to manage the folder structure and comfortable to install the node models
and easy communicate with apis.
Install the React App
First Step :
Install the Node Js in your computer which will manage all the Packages.go to respective website here and download and install it.
After installed the node js. you have to check the commend prompt whether installed success or not type into following command
node -v



After that you have to install node js. you must create the folder which will manageable all related react projects.
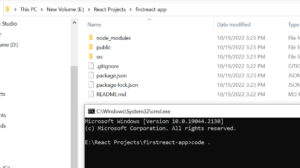
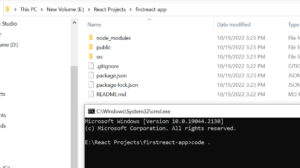
i have created on the E: of the computer which name is React Projects. inside folder you can install your react projects
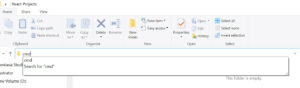
go inside folder folder.
on the address bar type cmd and open the command prompt



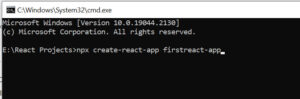
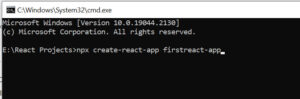
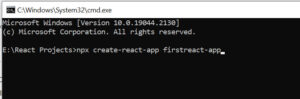
on the command prompt type the following command
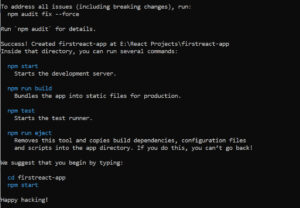
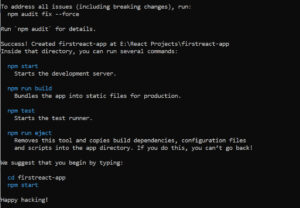
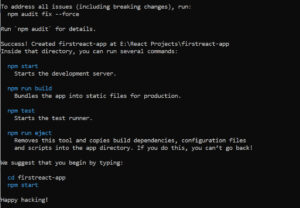
npx create-react-app firstreact-app









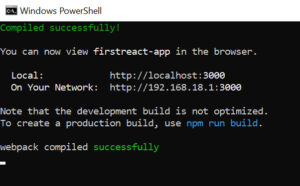
if you get the message it will installed successfully.open project go and open the folder
firstreact-app and open into vs code editor by typing the command.
code .



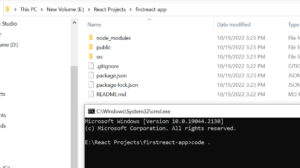
After open the project into Vs code editor



Folder structure
node_modules – this folder shall be use to manage the dependencies. if you install the new node dependencies it will add in this folder.
public : This is an importent folder.inside the folder have main file which is index.html this is the single page application.and can the icons.
src :- inside the folder there is a file which is index.html. where start the application.Inside the root element call the App. our react app is running through this index.html file.
package.json :- which use to manage the dependencies and scripts.
App.js – this is component file.
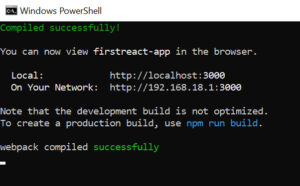
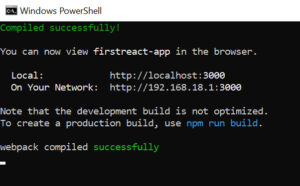
Run the React App using following command
npm run start
it will be generated ports



it will automatically open browser and run this is the welcome page of React App