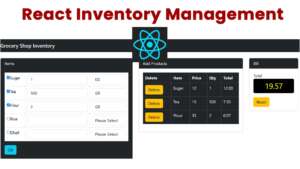
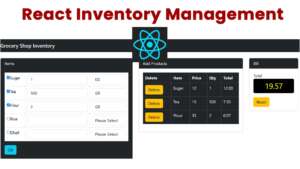
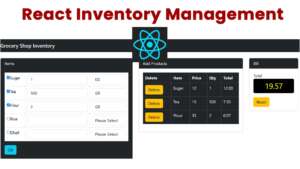
Introduction to React Inventory Management Systems
In today’s fast-paced business environment, efficient inventory management is crucial for maintaining a smooth operation. A React inventory management system enables businesses to streamline their inventory processes, providing real-time data and insights. This technology enhances productivity and minimizes errors.



Setting Up the Project
To start, you need to set up your React project. You can easily do this using Create React App with Vite. Open your terminal and run
$ npm create vite@latest
Select as React from the following list and and install it.
App.jsx
import React, { useState } from "react";
const App = () => {
const [items, setItems] = useState([]);
const [total, setTotal] = useState(0);
const products = [
{ name: "Suger", price: 12 },
{ name: "Tea", price: 15 },
{ name: "Flour", price: 35 },
{ name: "Rice", price: 10 },
{ name: "Dhall", price: 32 },
];
const addItem = () => {
const checkedInputs = document.querySelectorAll(
"input[name='pos']:checked"
);
let newItems = [...items];
let newTotal = total;
checkedInputs.forEach((input) => {
const name = input.value;
const qty =
input.closest("tr").querySelector("input[name='qty']").value || 0;
const option =
input.closest("tr").querySelector("select[name='option']").value;
const product = products.find((p) => p.name === name);
if (product) {
let calculatedAmount = 0;
if (option === "2") {
calculatedAmount = qty * product.price; // KG
} else if (option === "1") {
calculatedAmount = (qty / 1000) * product.price; // GR
}
const newItem = {
name,
price: product.price,
qty,
total: calculatedAmount.toFixed(2),
};
newItems.push(newItem);
newTotal += calculatedAmount;
}
});
setItems(newItems);
setTotal(newTotal);
};
const deleteItem = (index) => {
const updatedItems = [...items];
const itemToRemove = updatedItems[index];
setTotal(total - itemToRemove.total);
updatedItems.splice(index, 1);
setItems(updatedItems);
};
const reset = () => {
setItems([]);
setTotal(0);
};
return (
<div className="container mt-3">
<nav className="navbar navbar-dark bg-dark mb-4">
<span className="navbar-brand mb-0 h1">Grocery Shop Inventory</span>
</nav>
<div className="row">
<div className="col-sm-5">
<div className="card">
<div className="card-header bg-dark text-white">Items</div>
<div className="card-body bg-dark text-white">
<form id="tbl-project">
<table className="table table-bordered text-white">
<tbody>
{products.map((product, index) => (
<tr key={index}>
<td>
<input
type="checkbox"
name="pos"
value={product.name}
/>
<label> {product.name}</label>
</td>
<td>
<input
type="number"
name="qty"
size="10"
className="form-control"
/>
</td>
<td>
<select
className="form-control"
name="option"
required
>
<option value="">Please Select</option>
<option value="1">GR</option>
<option value="2">KG</option>
</select>
</td>
</tr>
))}
</tbody>
</table>
<button
type="button"
className="btn btn-info"
onClick={addItem}
>
OK
</button>
</form>
</div>
</div>
</div>
<div className="col-sm-4">
<div className="card">
<div className="card-header bg-dark text-white">Add Products</div>
<div className="card-body">
<table className="table table-dark table-bordered">
<thead>
<tr>
<th>Delete</th>
<th>Item</th>
<th>Price</th>
<th>Qty</th>
<th>Total</th>
</tr>
</thead>
<tbody>
{items.map((item, index) => (
<tr key={index}>
<td>
<button
className="btn btn-warning"
onClick={() => deleteItem(index)}
>
Delete
</button>
</td>
<td>{item.name}</td>
<td>{item.price}</td>
<td>{item.qty}</td>
<td>{item.total}</td>
</tr>
))}
</tbody>
</table>
</div>
</div>
</div>
<div className="col-sm-2">
<div className="card">
<div className="card-header bg-dark text-white">Bill</div>
<div className="card-body">
<div className="mb-3">
<label>Total</label>
<input
type="text"
className="form-control text-yellow bg-black text-center"
value={total.toFixed(2)}
readOnly
style={{ color: "yellow", background: "black", fontSize: 30 }}
/>
</div>
<button
className="btn btn-warning btn-block"
onClick={reset}
>
Reset
</button>
</div>
</div>
</div>
</div>
</div>
);
};
export default App;
Lets do the System step by step.