This tutorial will teach you how to make Crud Application using Asp.net Core Entity Framework with React Frontend application and Sqlserver Database using Api access Crudapplication.this tutorial explains the Code First approach.



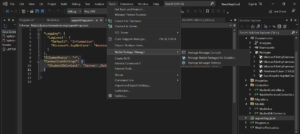
Install the required Dependencies
Microsoft.EntityFrameworkCore.Design
Microsoft.EntityFrameworkCore.SqlServer
Microsoft.EntityFrameworkCore.Tools
Newtonsoft.Json
First Step Select the Model Folder Right Click and Create the Class Student.cs
Student.cs
[Key]
public int id { get; set; }
public string stname { get; set; }
public string course { get; set;StudentDbContext
using Microsoft.EntityFrameworkCore;
namespace ReactAspCrud.Models
{
public class StudentDbContext : DbContext
{
public StudentDbContext(DbContextOptions<StudentDbContext> options) : base(options)
{
}
public DbSet<Student> Student { get;set; }
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
optionsBuilder.UseSqlServer("Data Source=.; Initial Catalog=lbs; User Id=sa; password=123; TrustServerCertificate= True");
}
}
}Program.cs
Add these Context inside the Program.cs file
Establish the Database Connection
builder.Services.AddDbContext<StudentDbContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString(“StudentDbContext”))); Connect the WebApi for Allow the Permissions app.UseCors(policy => policy.AllowAnyHeader() .AllowAnyMethod() .SetIsOriginAllowed(origin => true) .AllowCredentials());
I attached the full code of Program.cs file where you going paste the above code.
using Microsoft.EntityFrameworkCore;
using ReactAspCrud.Models;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
builder.Services.AddDbContext<StudentDbContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("StudentDbContext")));
var app = builder.Build();
app.UseCors(policy => policy.AllowAnyHeader()
.AllowAnyMethod()
.SetIsOriginAllowed(origin => true)
.AllowCredentials());
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
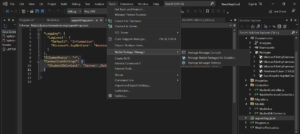
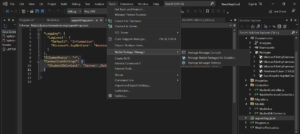
app.Run();After that Go to Tools->NuGet Package Manager->Package Manager Console



then you can get the console . you have add-migration initial
PM>add-migration initial
then migration files has been created.
after that you have run the command as
update-database
now your database has been created you just open the sqlserver and check them database has created or not at the same time migration folder has been created in your project you can see that.
After that Select the Controller Folder Create the new Controller as Student Controller with Web Api
Student Controller
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ReactAspCrud.Models;
namespace ReactAspCrud.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class StudentController : ControllerBase
{
private readonly StudentDbContext _studentDbContext;
public StudentController(StudentDbContext studentDbContext)
{
_studentDbContext = studentDbContext;
}
[HttpGet]
[Route("GetStudent")]
public async Task<IEnumerable<Student>> GetStudents()
{
return await _studentDbContext.Student.ToListAsync();
}
[HttpPost]
[Route("AddStudent")]
public async Task<Student> AddStudent(Student objStudent)
{
_studentDbContext.Student.Add(objStudent);
await _studentDbContext.SaveChangesAsync();
return objStudent;
}
[HttpPatch]
[Route("UpdateStudent/{id}")]
public async Task<Student> UpdateStudent(Student objStudent)
{
_studentDbContext.Entry(objStudent).State= EntityState.Modified;
await _studentDbContext.SaveChangesAsync();
return objStudent;
}
[HttpDelete]
[Route("DeleteStudent/{id}")]
public bool DeleteStudent(int id)
{
bool a = false;
var student = _studentDbContext.Student.Find(id);
if (student != null)
{
a = true;
_studentDbContext.Entry(student).State= EntityState.Deleted;
_studentDbContext.SaveChanges();
}
else
{
a = false;
}
return a;
}
}
}After that you can check through the swagger.
Lets Connect with Front-End Application React
React
Installing React
npx create-react-app aspcrud-frontend
After complete the installation and run the project using following command.
npm start run
Now you see the React Welcome Page.
After that open the React project into VS code editor.
After that install the Bootstrap by typing the following command
npm i bootstrap
After that install the axios by typing the following command
npm i axios
Creating a new Component StudentCrud.js
StudentCrud.js
import axios from "axios";
import { useEffect, useState } from "react";
function StudentCrud() {
const [id, setId] = useState("");
const [stname, setName] = useState("");
const [course, setCourse] = useState("");
const [students, setUsers] = useState([]);
useEffect(() => {
(async () => await Load())();
}, []);
async function Load() {
const result = await axios.get("https://localhost:7195/api/Student/GetStudent");
setUsers(result.data);
console.log(result.data);
}
async function save(event) {
event.preventDefault();
try {
await axios.post("https://localhost:7195/api/Student/AddStudent", {
stname: stname,
course: course,
});
alert("Student Registation Successfully");
setId("");
setName("");
setCourse("");
Load();
} catch (err) {
alert(err);
}
}
async function editStudent(students) {
setName(students.stname);
setCourse(students.course);
setId(students.id);
}
async function DeleteStudent(id) {
await axios.delete("https://localhost:7195/api/Student/DeleteStudent/" + id);
alert("Employee deleted Successfully");
setId("");
setName("");
setCourse("");
Load();
}
async function update(event) {
event.preventDefault();
try {
await axios.patch("https://localhost:7195/api/Student/UpdateStudent/"+ students.find((u) => u.id === id).id || id,
{
id: id,
stname: stname,
course: course,
}
);
alert("Registation Updateddddd");
setId("");
setName("");
setCourse("");
Load();
} catch (err) {
alert(err);
}
}
return (
<div>
<h1>Student Details</h1>
<div class="container mt-4">
<form>
<div class="form-group">
<input
type="text"
class="form-control"
id="id"
hidden
value={id}
onChange={(event) => {
setId(event.target.value);
}}
/>
<label>Student Name</label>
<input
type="text"
class="form-control"
id="stname"
value={stname}
onChange={(event) => {
setName(event.target.value);
}}
/>
</div>
<div class="form-group">
<label>Course</label>
<input
type="text"
class="form-control"
id="course"
value={course}
onChange={(event) => {
setCourse(event.target.value);
}}
/>
</div>
<div>
<button class="btn btn-primary mt-4" onClick={save}>
Register
</button>
<button class="btn btn-warning mt-4" onClick={update}>
Update
</button>
</div>
</form>
</div>
<br></br>
<table class="table table-dark" align="center">
<thead>
<tr>
<th scope="col">Student Id</th>
<th scope="col">Student Name</th>
<th scope="col">Course</th>
<th scope="col">Option</th>
</tr>
</thead>
{students.map(function fn(student) {
return (
<tbody>
<tr>
<th scope="row">{student.id} </th>
<td>{student.stname}</td>
<td>{student.course}</td>
<td>
<button
type="button"
class="btn btn-warning"
onClick={() => editStudent(student)}
>
Edit
</button>
<button
type="button"
class="btn btn-danger"
onClick={() => DeleteStudent(student.id)}
>
Delete
</button>
</td>
</tr>
</tbody>
);
})}
</table>
</div>
);
}
export default StudentCrud;i have attached the video link below. which will do this tutorials step by step.