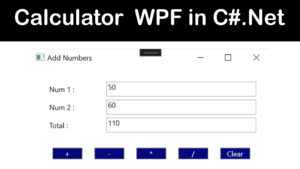
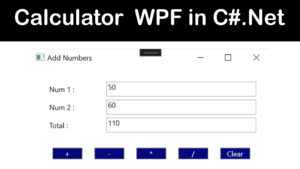
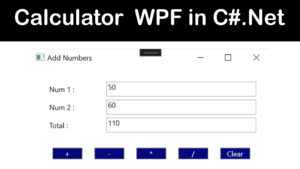
In this tutorial will teach how to make a calculator WPF simple design using c# step by step.



First you have design the Calculator.
MainWindow.xaml
<Window x:Class="WPFCalculator.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFCalculator"
mc:Ignorable="d"
Title="Add Numbers" Height="200" Width="400">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25"/>
<ColumnDefinition Width="350"/>
<ColumnDefinition Width="25"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition Height="*"/>
<RowDefinition Height="5"/>
</Grid.RowDefinitions>
<StackPanel Grid.Column="1"
Grid.Row="1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="250"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition Height="5"/>
<RowDefinition Height="25"/>
<RowDefinition Height="5"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<Label Content="Num 1 :"
Grid.Row="0"
Grid.Column="0"
/>
<TextBox
x:Name="TextBoxNum1"
Grid.Row="0"
Grid.Column="1"
/>
<Label Content="Num 2 :"
Grid.Row="2"
Grid.Column="0"
/>
<TextBox
x:Name="TextBoxNum2"
Grid.Row="2"
Grid.Column="1"
/>
<Label Content="Total :"
Grid.Row="4"
Grid.Column="0"
/>
<TextBox
x:Name="TextBoxTotal"
Grid.Row="4"
Grid.Column="1"
/>
</Grid>
<StackPanel
Grid.Row="8"
Grid.ColumnSpan="2"
Orientation="Horizontal">
<Button
Width="50"
Content="+"
x:Name="ButtonAdd"
Margin="10 0 10 0"
Click="ButtonAdd_Click" Background="#FF04097E" Foreground="White"/>
<Button
Width="50"
Content="-"
x:Name="ButtonMinus"
Margin="10 0 10 0"
Click="ButtonMinus_Click" Background="#FF04097E" Foreground="White"
/>
<Button
Width="50"
Content="*"
x:Name="ButtonSub"
Margin="10 0 10 0"
Click="ButtonSub_Click" Background="#FF04097E" Foreground="White"
/>
<Button
Width="50"
Content="/"
x:Name="ButtonDiv"
Margin="10 0 10 0"
Click="ButtonDiv_Click" Background="#FF04097E" Foreground="White"
/>
<Button
Width="50"
Content="Clear"
x:Name="ButtonClear"
Margin="10 0 10 0"
Click="ButtonClear_Click" Background="#FF04097E" Foreground="White"
/>
</StackPanel>
</StackPanel>
</Grid>
</Window>
MainWindow.xaml.cs
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
ButtonAdd.Click += ButtonAdd_Click;
ButtonMinus.Click += ButtonMinus_Click;
ButtonSub.Click += ButtonSub_Click;
ButtonDiv.Click += ButtonDiv_Click;
ButtonClear.Click += ButtonClear_Click;
}
private void ButtonClear_Click(object sender, RoutedEventArgs e)
{
TextBoxNum1.Text = "";
TextBoxNum2.Text = "";
TextBoxTotal.Text = "";
TextBoxNum1.Focus();
}
private void ButtonDiv_Click(object sender, RoutedEventArgs e)
{
int num1 = int.Parse(TextBoxNum1.Text);
int num2 = int.Parse(TextBoxNum2.Text);
int tot = num1 / num2;
TextBoxTotal.Text = tot.ToString();
}
private void ButtonSub_Click(object sender, RoutedEventArgs e)
{
int num1 = int.Parse(TextBoxNum1.Text);
int num2 = int.Parse(TextBoxNum2.Text);
int tot = num1 * num2;
TextBoxTotal.Text = tot.ToString();
}
private void ButtonMinus_Click(object sender, RoutedEventArgs e)
{
int num1 = int.Parse(TextBoxNum1.Text);
int num2 = int.Parse(TextBoxNum2.Text);
int tot = num1 - num2;
TextBoxTotal.Text = tot.ToString();
}
private void ButtonAdd_Click(object sender, RoutedEventArgs e)
{
int num1 = int.Parse(TextBoxNum1.Text);
int num2 = int.Parse(TextBoxNum2.Text);
int tot = num1 + num2;
TextBoxTotal.Text = tot.ToString();
}
}i have attached the video link below. which will do this tutorials step by step.