This Tutorial will teach you how to make the Spring Boot Login and Logout with MySQL Database.

Domain
First you must Create the package com.example.LindaSchool.Logindomain. inside the package you have to create the class.
i have created the table name which is records in the database. this annotation @Table(name=”login”) indicate the table name of the database.
- Entity annotation @Entity indicate as Entity of class.
- Column annotation @Column indicate each column of the table.
Login.java
package com.example.LindaSchool.Logindomain;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
@Entity
@Table(name="login")
public class Login {
@Id
@GeneratedValue(strategy= GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
public Login()
{
}
public Login(Long id, String username, String password) {
this.id = id;
this.username = username;
this.password = password;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
after that you have to Create the package com.example.LindaSchool.Logincontroller . inside the package you have to create the class
Logincontroller .java
package com.example.LindaSchool.LoginController;
import java.util.Objects;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.example.LindaSchool.Logindomain.Login;
import com.example.LindaSchool.Loginservice.LoginService;
@Controller
public class LoginController {
@Autowired
private LoginService userService;
@GetMapping("/login")
public ModelAndView login() {
ModelAndView mav = new ModelAndView("login");
mav.addObject("user", new Login());
return mav;
}
@PostMapping("/login")
public String login(@ModelAttribute("user") Login user ) {
Login oauthUser = userService.login(user.getUsername(), user.getPassword());
System.out.print(oauthUser);
if(Objects.nonNull(oauthUser))
{
return "redirect:/";
} else {
return "redirect:/login";
}
}
@RequestMapping(value = {"/logout"}, method = RequestMethod.POST)
public String logoutDo(HttpServletRequest request,HttpServletResponse response)
{
return "redirect:/login";
}
}
First you must Create the package com.example.LindaSchool.Loginservice . inside the package you have to create the class
Loginservice.java
package com.example.LindaSchool.Loginservice;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.example.LindaSchool.Logindomain.Login;
import com.example.LindaSchool.Loginreposotory.LoginRepository;
@Service
public class LoginService {
@Autowired
private LoginRepository repo;
public Login login(String username, String password) {
Login user = repo.findByUsernameAndPassword(username, password);
return user;
}
}
LoginRepository.java
First you must Create the package com.example.LindaSchool.Loginreposotory inside the package you have to create the Interface here.
LoginRepository.java
@Repository
public interface LoginRepository extends JpaRepository<Login, Long>{
Login findByUsernameAndPassword(String username, String password);
}
After that you must set database path and project configuration in application.properties file.
spring.datasource.url=jdbc:mysql://localhost:3306/lindaschool?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC server.error.whitelabel.enabled=false server.port=9040 spring.datasource.username=root spring.datasource.password= #logging.level.root=WARN spring.jpa.open-in-view=false spring.thymeleaf.cache=false spring.jpa.show-sql=true api.base.path = http://localhost:9080/login
Inside the Templete Folder Create two pages login and index.
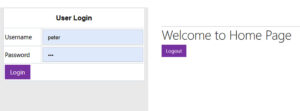
Login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootswatch/4.5.2/cosmo/bootstrap.min.css" />
</head>
<body>
<style type="text/css">
body,td,th{
color: #000000;
}
body{
background-color: #F0F0F0;
}
.style1
{
font-family: arial;
font-size: 14px;
padding: 12px;
line-height: 25px;
border-radius: 4px;
text-decoration: none;
}
.style2
{
font-family: arial;
font-size: 17px;
padding: 12px;
line-height: 25px;
border-radius: 4px;
text-decoration: none;
}
</style>
</head>
<body>
<div class="container">
<table width="100%" height="100%" border="0" cellpadding="0" align="center">
<tr>
<td align="center" valign="middle">
<table class="table-bordered" width="350" border="0" cellpadding="3"cellspacing="3" bgcolor="#ffffff">
<form action="#" th:action="@{/login}" th:object="${user}" method="post">
<tr>
<td height="25" colspan="2" align="left" valign="middle" bgcolor="#ffffff" class="style2">
<div align="center">
<strong>User Login</strong>
</div>
</td>
</tr>
<tr>
<td>Username</td>
<td>
<input type="text" th:field="*{username}" class="form-control" />
</td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" th:field="*{password}" class="form-control" /></td>
</tr>
<tr>
<td colspan="2"><button type="submit" class="btn btn-info" align="right">Login</button> </td>
</tr>
</form>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootswatch/4.5.2/cosmo/bootstrap.min.css" />
<h1>Welcome to Home Page</h1>
<form th:action="@{/logout}" method="post">
<input type="submit" class="btn btn-info" value="Logout" />
</form>
</body>
</html>
i have attached the video link below. which will do this tutorials step by step.
