This tutorial will teach you how to do the full stack development application using Spring boot with Vue js that are CREATE, RETIEVE, UPDATE and DELETE and SEARCH using mysql Database. The INSERT, SELECT, UPDATE and DELETE statements can be used in any database system, because this is support by all relational database systems.



Crud function how to perform the RESTful Web Service let discuss with following annotations.
@PostMapping: annotation which used to create new record.
@GetMapping: annotation which used to reads a record.
@RequestMapping: annotation which used to search the record.
@PutMapping: annotation which used to update the existing record.
@DeleteMapping: annotation which used to delete the record.
Lets Started Project
Spring Boot – Back End Application
Vue js – Front End Application
Spring Boot
Create the Package Customer Controller
Inside the Package create the class CustomerController.java
CustomerController.java
package com.Project.SpringAngular.CustomerController;
import com.Project.SpringAngular.DTO.CustomerDTO;
import com.Project.SpringAngular.DTO.CustomerSaveDTO;
import com.Project.SpringAngular.DTO.CustomerUpdateDTO;
import com.Project.SpringAngular.Service.CustomerService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@CrossOrigin
@RequestMapping("api/v1/customer")
public class CustomerController
{
@Autowired
private CustomerService customerService;
@PostMapping(path = "/save")
public String saveCustomer(@RequestBody CustomerSaveDTO customerSaveDTO)
{
String id = customerService.addCustomer(customerSaveDTO);
return id;
}
@GetMapping(path = "/getAllCustomer")
public List<CustomerDTO> getAllCustomer()
{
List<CustomerDTO>allCustomers = customerService.getAllCustomer();
return allCustomers;
}
@PutMapping(path = "/update")
public String updateCustomer(@RequestBody CustomerUpdateDTO customerUpdateDTO)
{
String id = customerService.updateCustomers(customerUpdateDTO);
return id;
}
@DeleteMapping(path = "/deletecustomer/{id}")
public String deleteCustomer(@PathVariable(value = "id") int id)
{
boolean deletecustomer = customerService.deleteCustomer(id);
return "deleted";
}
}
Create the Package entity
Inside the Package create the class Customer
package com.Project.SpringAngular.entity;
import javax.persistence.*;
@Entity
@Table(name = "customer")
public class Customer {
@Id
@Column(name = "customer_id", length = 50)
@GeneratedValue(strategy = GenerationType.AUTO)
private int customerid;
@Column(name = "customer_name", length = 50)
private String customername;
@Column(name = "customer_address", length = 60)
private String customeraddress;
@Column(name = "mobile", length = 12)
private int mobile;
public Customer(int customerid, String customername, String customeraddress, int mobile) {
this.customerid = customerid;
this.customername = customername;
this.customeraddress = customeraddress;
this.mobile = mobile;
}
public Customer() {
}
public Customer(String customername, String customeraddress, int mobile) {
this.customername = customername;
this.customeraddress = customeraddress;
this.mobile = mobile;
}
public int getCustomerid() {
return customerid;
}
public void setCustomerid(int customerid) {
this.customerid = customerid;
}
public String getCustomername() {
return customername;
}
public void setCustomername(String customername) {
this.customername = customername;
}
public String getCustomeraddress() {
return customeraddress;
}
public void setCustomeraddress(String customeraddress) {
this.customeraddress = customeraddress;
}
public int getMobile() {
return mobile;
}
public void setMobile(int mobile) {
this.mobile = mobile;
}
@Override
public String toString() {
return "Customer{" +
"customerid=" + customerid +
", customername='" + customername + '\'' +
", customeraddress='" + customeraddress + '\'' +
", mobile=" + mobile +
'}';
}
}
Create the Package DTO
Inside the Package create the class CustomerDTO and CustomerSaveDTO and
CustomerUpdateDTO
CustomerDTO .java
package com.Project.SpringAngular.DTO;
import javax.persistence.Column;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
public class CustomerDTO {
private int customerid;
private String customername;
private String customeraddress;
private int mobile;
public CustomerDTO(int customerid, String customername, String customeraddress, int mobile) {
this.customerid = customerid;
this.customername = customername;
this.customeraddress = customeraddress;
this.mobile = mobile;
}
public CustomerDTO() {
}
public int getCustomerid() {
return customerid;
}
public void setCustomerid(int customerid) {
this.customerid = customerid;
}
public String getCustomername() {
return customername;
}
public void setCustomername(String customername) {
this.customername = customername;
}
public String getCustomeraddress() {
return customeraddress;
}
public void setCustomeraddress(String customeraddress) {
this.customeraddress = customeraddress;
}
public int getMobile() {
return mobile;
}
public void setMobile(int mobile) {
this.mobile = mobile;
}
@Override
public String toString() {
return "CustomerDTO{" +
"customerid=" + customerid +
", customername='" + customername + '\'' +
", customeraddress='" + customeraddress + '\'' +
", mobile=" + mobile +
'}';
}
}
CustomerSaveDTO
package com.Project.SpringAngular.DTO;
public class CustomerSaveDTO {
private String customername;
private String customeraddress;
private int mobile;
public CustomerSaveDTO(String customername, String customeraddress, int mobile) {
this.customername = customername;
this.customeraddress = customeraddress;
this.mobile = mobile;
}
public CustomerSaveDTO() {
}
public String getCustomername() {
return customername;
}
public void setCustomername(String customername) {
this.customername = customername;
}
public String getCustomeraddress() {
return customeraddress;
}
public void setCustomeraddress(String customeraddress) {
this.customeraddress = customeraddress;
}
public int getMobile() {
return mobile;
}
public void setMobile(int mobile) {
this.mobile = mobile;
}
@Override
public String toString() {
return "CustomerSaveDTO{" +
"customername='" + customername + '\'' +
", customeraddress='" + customeraddress + '\'' +
", mobile=" + mobile +
'}';
}
}
CustomerUpdateDTO
package com.Project.SpringAngular.DTO;
public class CustomerUpdateDTO {
private int customerid;
private String customername;
private String customeraddress;
private int mobile;
public CustomerUpdateDTO(int customerid, String customername, String customeraddress, int mobile) {
this.customerid = customerid;
this.customername = customername;
this.customeraddress = customeraddress;
this.mobile = mobile;
}
public CustomerUpdateDTO() {
}
public int getCustomerid() {
return customerid;
}
public void setCustomerid(int customerid) {
this.customerid = customerid;
}
public String getCustomername() {
return customername;
}
public void setCustomername(String customername) {
this.customername = customername;
}
public String getCustomeraddress() {
return customeraddress;
}
public void setCustomeraddress(String customeraddress) {
this.customeraddress = customeraddress;
}
public int getMobile() {
return mobile;
}
public void setMobile(int mobile) {
this.mobile = mobile;
}
@Override
public String toString() {
return "CustomerDTO{" +
"customerid=" + customerid +
", customername='" + customername + '\'' +
", customeraddress='" + customeraddress + '\'' +
", mobile=" + mobile +
'}';
}
}
Create the Package Customer Service
Inside the Package create the interface CustomerService.java and CustomerServiceIMPL
CustomerService.java
package com.Project.SpringAngular.Service;
import com.Project.SpringAngular.DTO.CustomerDTO;
import com.Project.SpringAngular.DTO.CustomerSaveDTO;
import com.Project.SpringAngular.DTO.CustomerUpdateDTO;
import java.util.List;
public interface CustomerService {
String addCustomer(CustomerSaveDTO customerSaveDTO);
List<CustomerDTO> getAllCustomer();
String updateCustomers(CustomerUpdateDTO customerUpdateDTO);
boolean deleteCustomer(int id);
}
CustomerServiceIMPL.java
package com.Project.SpringAngular.Service;
import com.Project.SpringAngular.CustomerRepo.CustomerRepo;
import com.Project.SpringAngular.DTO.CustomerDTO;
import com.Project.SpringAngular.DTO.CustomerSaveDTO;
import com.Project.SpringAngular.DTO.CustomerUpdateDTO;
import com.Project.SpringAngular.entity.Customer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
@Service
public class CustomerServiceIMPL implements CustomerService
{
@Autowired
private CustomerRepo customerRepo;
@Override
public String addCustomer(CustomerSaveDTO customerSaveDTO)
{
Customer customer = new Customer(
customerSaveDTO.getCustomername(),
customerSaveDTO.getCustomeraddress(),
customerSaveDTO.getMobile()
);
customerRepo.save(customer);
return customer.getCustomername();
}
@Override
public List<CustomerDTO> getAllCustomer() {
List<Customer> getCustomers = customerRepo.findAll();
List<CustomerDTO> customerDTOList = new ArrayList<>();
for(Customer a:getCustomers)
{
CustomerDTO customerDTO = new CustomerDTO(
a.getCustomerid(),
a.getCustomername(),
a.getCustomeraddress(),
a.getMobile()
);
customerDTOList.add(customerDTO);
}
return customerDTOList;
}
@Override
public String updateCustomers(CustomerUpdateDTO customerUpdateDTO)
{
if (customerRepo.existsById(customerUpdateDTO.getCustomerid())) {
Customer customer = customerRepo.getById(customerUpdateDTO.getCustomerid());
customer.setCustomername(customerUpdateDTO.getCustomername());
customer.setCustomeraddress(customerUpdateDTO.getCustomeraddress());
customer.setMobile(customerUpdateDTO.getMobile());
customerRepo.save(customer);
}
else
{
System.out.println("Customer ID do not Exist");
}
return null;
}
@Override
public boolean deleteCustomer(int id) {
if(customerRepo.existsById(id))
{
customerRepo.deleteById(id);
}
else
{
System.out.println("customer id not found");
}
return true;
}
}
Create the Package Customer Controller
Inside the Package create the interface CustomerRepo.java
CustomerRepo.java
package com.Project.SpringAngular.CustomerRepo;
import com.Project.SpringAngular.entity.Customer;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.config.EnableJpaRepositories;
import org.springframework.stereotype.Repository;
@EnableJpaRepositories
@Repository
public interface CustomerRepo extends JpaRepository<Customer,Integer> {
}
Do the Database Configuration in application.properties
spring.application.name=crudnew server.port=8084 spring.jpa.hibernate.ddl-auto=update spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/gmsschool?createDatabaseIfNotExist=true spring.datasource.username=root spring.datasource.password=root #jpa vendor adapter configuration spring.jpa.database-platform=org.hibernate.dialect.MySQL57Dialect spring.jpa.generate-ddl=true spring.jpa.show-sql=true
Vue.js
Install Vue.js CLI
npm install -g vue-cliAfter installed successfully create the vue.js project using following command
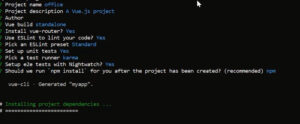
vue init webpack frontendDo the Project configuration i attached the screen shot image below.give about your project details.after enter all the details and press enter key your project all dependencies get installing.

you have to wait until the process complete.after install successfully.
Open project into vscode editor.
First Step
Create the component customercrud.vue.
CustomerCrud.vue
<template>
<div>
<h2>Customer Registation</h2>
<form @submit.prevent="save">
<div class="form-group">
<label>Customer name</label>
<input type="text" v-model="customer.customername" class="form-control" placeholder="Customer name">
</div>
<div class="form-group">
<label>Customer Address</label>
<input type="text" v-model="customer.customeraddress" class="form-control" placeholder="Customer Address">
</div>
<div class="form-group">
<label>Mobile</label>
<input type="text" v-model="customer.mobile" class="form-control" placeholder="Mobile">
</div>
<button type="submit" class="btn btn-primary">Save</button>
</form>
<h2>Customer View</h2>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Customer Name</th>
<th scope="col">Address</th>
<th scope="col">Mobile</th>
<th scope="col">Option</th>
</tr>
</thead>
<tbody>
<tr v-for="customer in result" v-bind:key="customer.id">
<td>{{ customer.customerid }}</td>
<td>{{ customer.customername }}</td>
<td>{{ customer.customeraddress }}</td>
<td>{{ customer.mobile }}</td>
<td>
<button type="button" class="btn btn-warning" @click="edit(customer)">Edit</button>
<button type="button" class="btn btn-danger" @click="remove(customer)">Delete</button>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
import Vue from 'vue';
import axios from 'axios';
Vue.use(axios)
export default {
name: 'CustomerCrud',
data () {
return {
result: {},
customer:{
customerid: '',
customername: '',
customeraddress: '',
mobile: ''
}
}
},
created() {
this.CustomereLoad();
},
mounted() {
console.log("mounted() called.......");
},
methods: {
CustomereLoad()
{
var page = "http://localhost:8084/api/v1/customer/getAllCustomer";
axios.get(page)
.then(
({data})=>{
console.log(data);
this.result = data;
}
);
},
save()
{
if(this.customer.customerid == '')
{
this.saveData();
}
else
{
this.updateData();
}
},
saveData()
{
axios.post("http://localhost:8084/api/v1/customer/save", this.customer)
.then(
({data})=>{
alert("saveddddd");
this.customer.customerid = '';
this.customer.customername = '';
this.customer.customeraddress = '',
this.customer.mobile = ''
this.CustomereLoad();
}
)
},
edit(customer)
{
this.customer = customer;
},
updateData()
{
var editrecords = 'http://localhost:8084/api/v1/customer/update/';
axios.put(editrecords, this.customer)
.then(
({data})=>{
this.customer.customerid = '';
this.customer.customername = '';
this.customer.customeraddress = '',
this.customer.mobile = ''
this.customerid = ''
alert("Updated!!!");
this.CustomereLoad();
}
);
},
remove(customer){
var url = `http://localhost:8084/api/v1/customer/deletecustomer/${customer.customerid}`;
axios.delete(url);
alert("Deleteddd");
this.CustomereLoad();
}
}
}
</script>Routes
import Vue from 'vue'
import Router from 'vue-router'
import CustomerCrud from '@/components/CustomerCrud'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'CustomerCrud',
component: CustomerCrud
}
]
})
i have attached the video link below. which will do this tutorials step by step.